1. Basic Releases
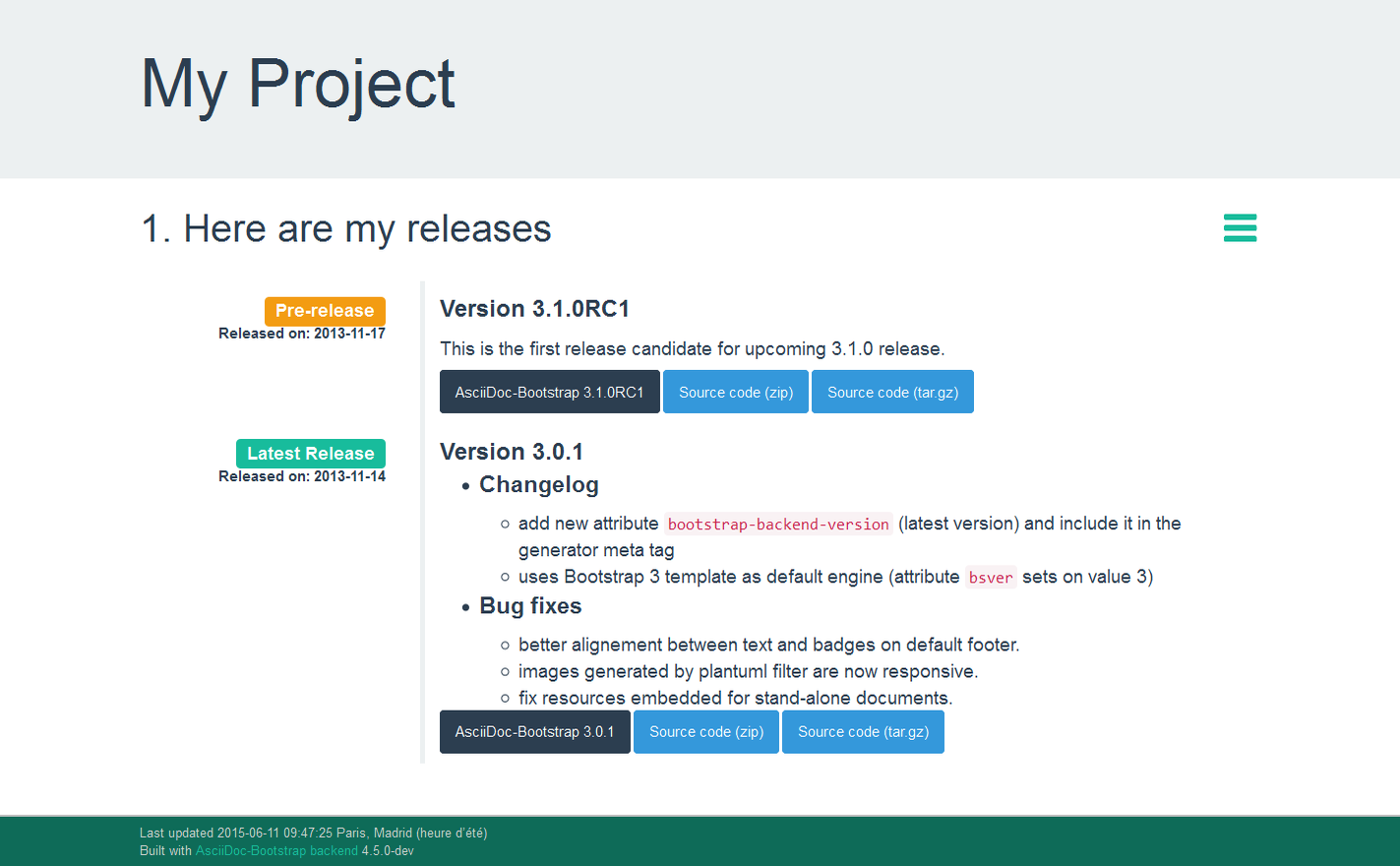
A basic releases layout with two columns: on left the versions, and on right the changelog content.
Example of Asciidoc document. See source text
[https://raw.github.com/llaville/asciidoc-bootstrap-backend/master/examples/releases.asciidoc]
.
We used additional css rules added by file releases.css to give such design.
@import url(user.css);
span.medium { font-size: 1.2em; }
.title .label-warning {
padding: 10px;
}
div.timeline > p {
text-align: right;
float: right;
margin: 0;
padding: 20px;
}
blockquote.timeline {
margin-bottom: 0;
}
blockquote.timeline div.paragraph:nth-child(2) {
margin: 0.5em 0;
font-size: 100%;
}
blockquote.timeline div.paragraph {
font-size: 12px;
}
2. Result with flatly theme
Invoke the following command:
$ asciidoc
-b bootstrap
-f /path/to/examples/releases.conf
-o releases-sample.html
/path/to/examples/releases.asciidoc
And here are the final result that you should get.
3. About options to generate documents
We reused and group all common attributes to generate documents in a standard asciidoc configuration file called releases.conf.
[attributes] linkcss tocmmenu numbered lang=en jumbotron jumbotron-fullwidth totop theme=flatly stylesheet=releases.css iconsfont=font-awesome footer! footer-fullwidth
invoke the following command:
$ asciidoc
-b bootstrap
-f /path/to/examples/bootstrap3.conf
/path/to/examples/{docfile}
See
[http://asciidoc.org/userguide.html#X60]
for
[http://asciidoc.org/userguide.html#X60]
for
docfile attribute.With this configuration file called bootstrap3.conf
[attributes] linkcss numbered tocmmenu toclevels=2 lang=en jumbotron jumbotron-fullwidth totop stylesheet=user.css iconsfont=font-awesome theme=readable themeswitcher themeswitcher-cookiethemename=adocbsexamples.bootstrapTheme.name themeswitcher-cookiethemecss=adocbsexamples.bootstrapTheme.css navbar=fixed navinfo1 footer! footer-fullwidth
And custom user stylesheet called user.css
a.toc-top-link {
right: 0.5em;
position: absolute;
}
.mm-menu {
width: 70%;
}
.mm-listview .mm-next::before {
border-left-style: none;
}
.jumbotron .toc-top-link {
display: none;
}