1. Off-canvas Menu for Table Of Contents (TOC)
Facebook popularized a left navigation for mobile that’s quite unique. The nav is accessed by a menu icon, which reveals a tray that slides in from the left and moves the main content over to the right.
Example of Asciidoc document. See source text
[https://raw.github.com/llaville/asciidoc-bootstrap-backend/master/examples/demo.asciidoc]
.
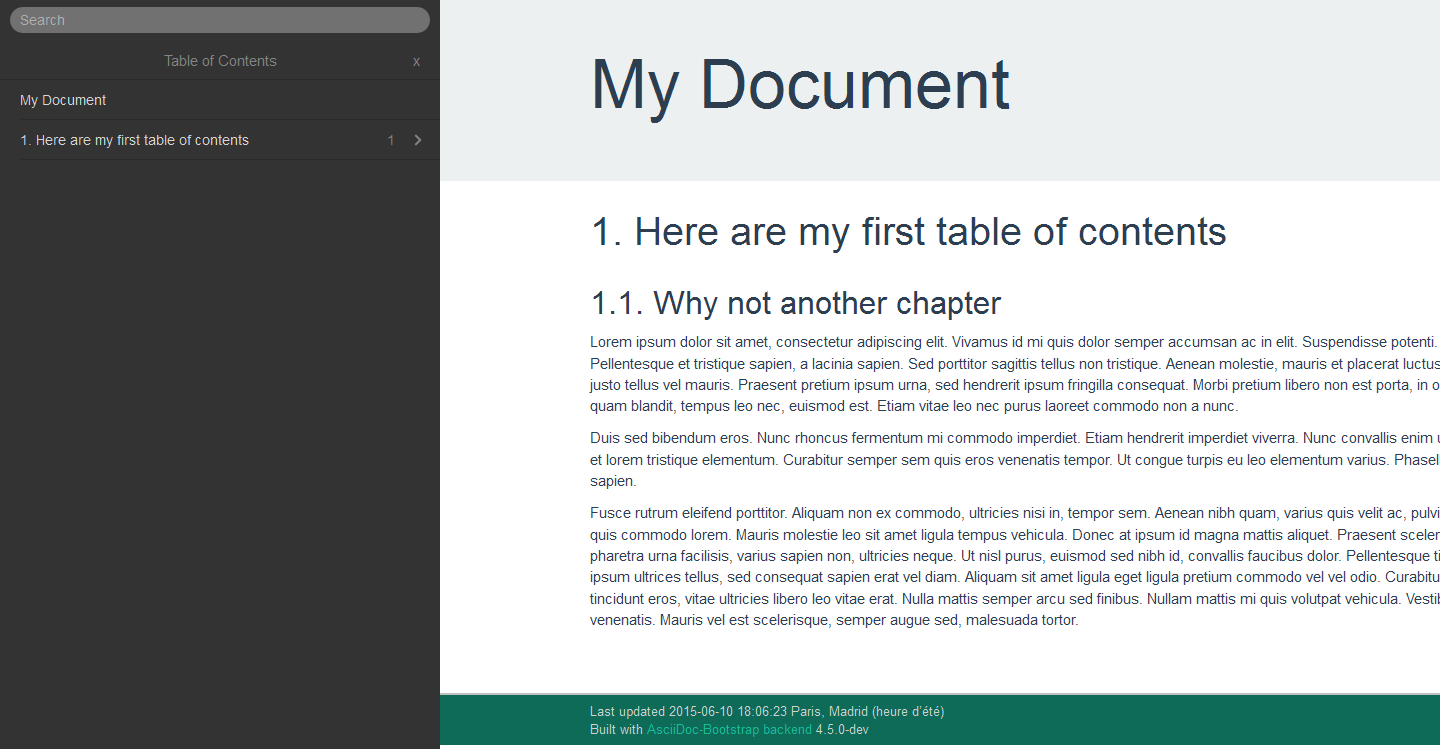
2. Result with flatly theme
With this theme we will put a TOC in right margin of the document
Invoke the following command:
$ asciidoc
-b bootstrap
-f /path/to/examples/demo.conf
-o toc3-sample2.html
-a tocmmenu
-a stylesheet=user.css
-a theme=flatly
/path/to/examples/demo.asciidoc
And here are the final result that you should get.
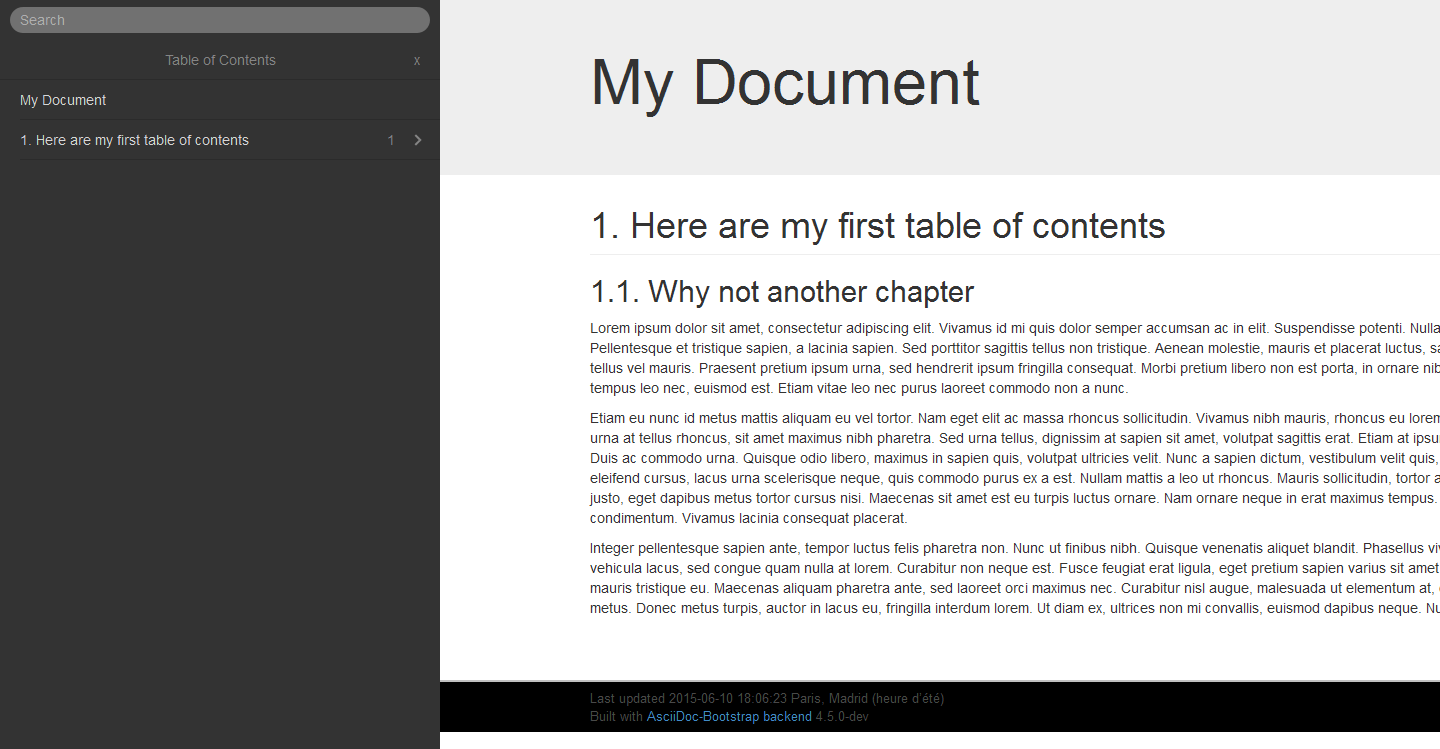
3. Result with default theme
With this theme we will put a TOC in left margin of the document (default behavior).
Invoke the following command:
$ asciidoc
-b bootstrap
-f /path/to/examples/demo.conf
-o toc3-sample.html
-a tocmmenu
-a stylesheet=user.css
/path/to/examples/demo.asciidoc
And here are the final result that you should get.
4. About options to generate documents
We reused and group all common attributes to generate documents in a standard asciidoc configuration file called demo.conf.
[attributes] linkcss numbered lang=en jumbotron jumbotron-fullwidth totop iconsfont=font-awesome footer! footer-fullwidth
invoke the following command:
$ asciidoc
-b bootstrap
-f /path/to/examples/bootstrap3.conf
/path/to/examples/{docfile}
[http://asciidoc.org/userguide.html#X60]
for
docfile attribute.With this configuration file called bootstrap3.conf
[attributes] linkcss numbered tocmmenu toclevels=2 lang=en jumbotron jumbotron-fullwidth totop stylesheet=user.css iconsfont=font-awesome theme=readable themeswitcher themeswitcher-cookiethemename=adocbsexamples.bootstrapTheme.name themeswitcher-cookiethemecss=adocbsexamples.bootstrapTheme.css navbar=fixed navinfo1 footer! footer-fullwidth
And custom user stylesheet called user.css
a.toc-top-link {
right: 0.5em;
position: absolute;
}
.mm-menu {
width: 70%;
}
.mm-listview .mm-next::before {
border-left-style: none;
}
.jumbotron .toc-top-link {
display: none;
}