PPU web frontend and a simple skin
Overview
This example show how to customize easily your PPU web frontend with
a simple Custom StyleSheet.
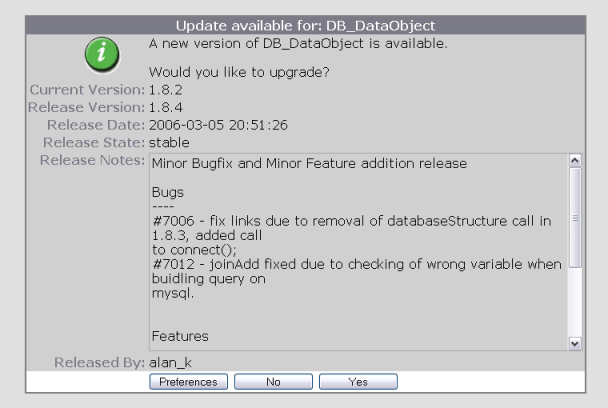
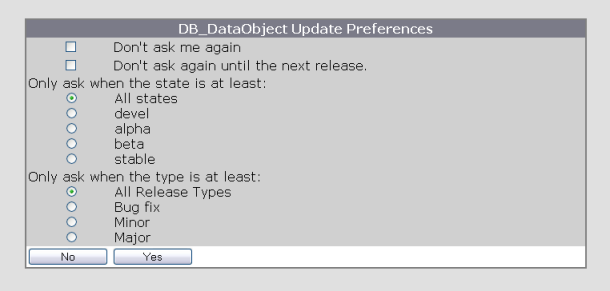
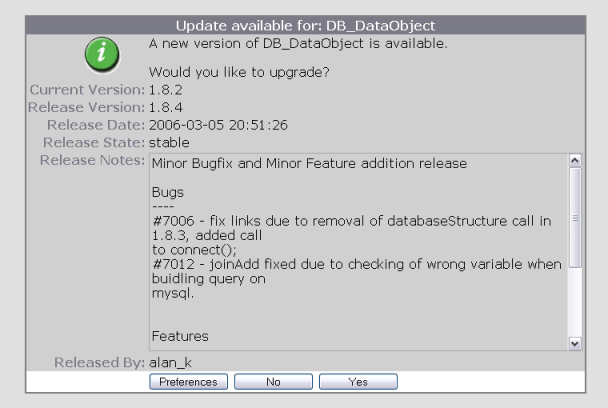
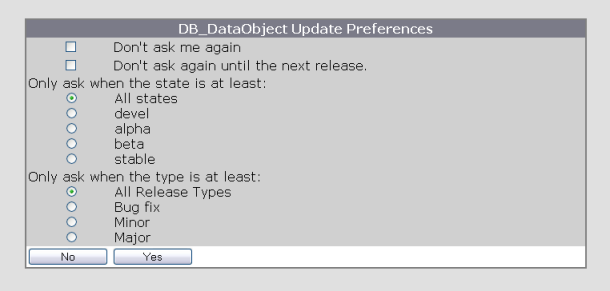
Screenshot


Dependencies
This example requires mandatory resources :
Explains step by step
The PEAR_PackageUpdate package is loaded at line 14,
while on line 17 we instanciate a new web frontend for PPU.
Render of dialog boxes (main and preferences) is produces by stylesheet ppugreyskin.css
that PPUweb should find in directory located by setStyleSheet() method.
on line 27.
Source Code
<?php
/**
* An example script that update PEAR::DB_DataObject
* using PEAR_PackageUpdate with a Web front end.
*
* @author Laurent Laville
* @package PEAR_PackageUpdate_Web
* @version $Id: ppuWebExample2.php,v 1.2 2006/07/17 18:50:08 farell Exp $
* @license http://www.php.net/license/3_01.txt PHP License 3.01
* @copyright 2006 Laurent Laville
* @ignore
*/
require_once 'PEAR/PackageUpdate.php';
// Create a Web package updater for the DB_DataObject package on pear channel.
$ppu = PEAR_PackageUpdate::factory('Web', 'DB_DataObject', 'pear');
// Make sure the updater was created properly.
if ($ppu === false) {
echo "Could not create updater.\n";
echo "You might want to check for and install updates manually.\n";
die();
}
// set your own styles, rather than use the default stylesheet
$ppu->setStyleSheet(dirname(__FILE__) . DIRECTORY_SEPARATOR . 'ppugreyskin.css');
// Check to see if any updates are availble.
if ($ppu->checkUpdate()) {
// If updates are available, present the user with the option to update.
if ($ppu->presentUpdate()) {
// Update the package.
$ppu->update();
$ppu->forceRestart();
}
}
// Check for errors.
if ($ppu->hasErrors()) {
$ppu->errorDialog(); // without context details
}
print 'still alive';
?>