 examples
examples$Date: 2005/07/25 10:25:30 $
 Introduction
IntroductionThis example requires :
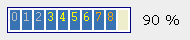
This example will run a natural horizontal ProgressBar with blue skin. It will also show you how to print something inside cells with an external javascript (replaced internal code).
Percent text info is centered on a 60 pixels width area, on right side of the progress bar.
[Top]
 Render options
Render options active-color = #3874B4 inactive-color = #EEEECC width = 10
width = 1 color = navy
width = 60 font-size = 14 background-color = #EEEEEE align = center
var isDom = document.getElementById?true:false;
var isIE = document.all?true:false;
var isNS4 = document.layers?true:false;
var cellCount = 10;
function setprogress(pIdent, pValue, pString, pDeterminate)
{
if (isDom)
prog = document.getElementById(pIdent+'installationProgress');
if (isIE)
prog = document.all[pIdent+'installationProgress'];
if (isNS4)
prog = document.layers[pIdent+'installationProgress'];
if (prog != null)
prog.innerHTML = pString;
if (pValue == pDeterminate) {
for (i=0; i < cellCount; i++) {
showCell(i, pIdent, "hidden");
}
}
if ((pDeterminate > 0) && (pValue > 0)) {
i = (pValue-1) % cellCount;
showCell(i, pIdent, "visible");
} else {
for (i=pValue-1; i >=0; i--) {
showCell(i, pIdent, "visible");
if (isDom)
document.getElementById(pIdent+'progressCell'+i+'A').innerHTML = i;
if (isIE)
document.all[pIdent+'progressCell'+i+'A'].innerHTML = i;
if (isNS4)
document.layers[pIdent+'progressCell'+i+'A'].innerHTML = i;
}
}
}
function showCell(pCell, pIdent, pVisibility)
{
if (isDom)
document.getElementById(pIdent+'progressCell'+pCell+'A').style.visibility = pVisibility;
if (isIE)
document.all[pIdent+'progressCell'+pCell+'A'].style.visibility = pVisibility;
if (isNS4)
document.layers[pIdent+'progressCell'+pCell+'A'].style.visibility = pVisibility;
}
[Top]
 Output
Output
[Top]
 PHP source syntax highlight
PHP source syntax highlight[Top]