 examples
examples$Date: 2005/07/25 11:46:01 $
 Introduction
IntroductionThis example requires :
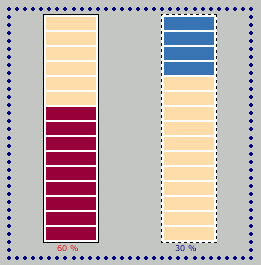
This example will run two progress meter at same time.
It will show two vertical progress bar running in opposite sides (down to up and reverse) with different increment step.
Important: In case you want to use more than one progress meter on a same page.
To manage all bars easily, you need to identify them by a free simple code to avoid system to generate
random values (see at lines 15 and 35).
bar1 (on left side) will be filled from down to up (see line 20) with color scheme defined on lines 22 to 30.
bar2 (on right side) will be filled from up to down (see line 40) with color scheme defined on lines 42 to 50.
The loop that will display both progress meter at same time is defined on lines 117 to 119.
If you want to do something corresponding to bar1 and bar2 process (see lines 114 and 117) you should set your own progress handler with method HTML_Progress::setProgressHandler(). Default is to do the HTML_Progress::sleep() action (see setAnimSpeed).
[Top]
 Render options
Render options active-color = #970038 inactive-color = #FFDDAA width = 50 height = 13
width = 1 color = #000000
font-size = 8 color = #FF0000 background-color = #C3C6C3 align = center valign = bottom
active-color = #3874B4 inactive-color = #FFDDAA width = 50 height = 13
width = 1 style = dashed color = #000000
font-size = 8 color = navy background-color = #C3C6C3 align = center valign = bottom
[Top]
 Output
Output
[Top]
 PHP source syntax highlight
PHP source syntax highlight[Top]