

HTML_Progress2 : The Definitive Guide |
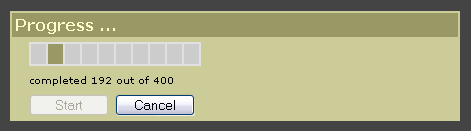
Here is a preview of a progress monitor in indeterminate mode with a custom layout. Differences with basic concept resides mainly into QF renders.

![[Important]](img/admons/important.png)
|
Important |
|---|---|
|
When you had choice of processing strategy with simple progress meter,
it's not the same with a progress monitor.
Due to its architecture, progress monitor only work with progress meter and user callback. |
Even if it's pretty same concept as basic example, let's review step by step how the monitor is implemented with a user callback.
Once the progress bar is switch back to determinate mode, we will reset value to zero to start a new standard cycle (from 0 to 100%).
Without this reset step, the progress meter continue until end (100%) from its current position (unpredictable).
Increment is set to 10 to give, with a 0.2 second (200 milisecond) delay, a smooth animation.
Indeterminate mode is
activated(/desactivated) only with setIndeterminate() method.
myProcess function is the user process that will simulate a waiting resource (that become available on value 240/400), and finish in determinate mode.
You need to use setProgressElement() method when you build a
complete progress bar from scratch, and don't reuse the basic
version included into Progress Monitor. Or if you won't work by
reference.
![[Warning]](img/admons/warning.png)
|
Warning |
|---|---|
| If you change an html layout element such as, cell size, cell count, progress shape ... and you forget to add line 43, then no change you should expected will be applied. |
![[Caution]](img/admons/caution.png)
|
Caution |
|---|---|
| Notice the & that means you work by reference. |
This Progress Monitor use a QF renderer defined by its custom elements:
[QF window presentation] setFormTemplate()
[QF meter/buttons line] setElementTemplate()
[QF window title] setHeaderTemplate()
| HTML_Progress2 : The Definitive Guide | v 2.4.0 : April 20, 2007 |