This complete guide documents AsciiDoc-Bootstrap 4.2.0, published on 2014-10-04.
This work is licensed under the Attribution-Share Alike 3.0 Unported license.
Getting Started
Download
Uncompressed, Minified CSS and Javascripts, and Fonts. Source files are included but without html documentation.
User documentation built with AsciiDoc-Boostrap backend and the default theme is available to read it offline.
Install as any other plugins:
$ asciidoc.py --backend install bootstrap-<version>.zip
<version> is to be replaced by the latest version available of the backend. Currently is 4.2.0The Asciidoc Bootstrap backend standard version included :
-
version 3.2.0 (
themes/) of the default, flatly, readable, cerulean and united themes from Bootswatch template provider. -
version 3.2.0 (
bootstrap/,less/bootstrap/) of Bootstrap. -
version 4.2.0 (
fonts/,/less/font-awesome/) of Font-Awesome. -
version 1.5.2 (
fonts/,less/ionicons/) of Ionicons. -
version 2.1.1 (
fonts/,less/octicons/) of Octicons.
Themes from Bootswatch a free template provider
AsciiDoc-Bootstrap backend v4 standard distribution included these following templates :
You can download pre-compiled CSS (uncompressed and/or minified) with default behavior :
-
Admonition blocks used Font-Awesome icons font
-
Support both Glyphicon, Font-Awesome and Ionicons icons font
stylesheets/ folder)Basic Flatly theme
Basic Readable theme
Basic Cerulean theme
Basic United theme
Basic Sandstone theme
File structure
When you will installed the asciidoc bootstrap backend, you will find the following file structure and contents.
bootstrap/
├── bootstrap/
│ ├── css/
│ ├── fonts/
│ └── js/
├── docs/
├── fonts/
├── images/
│ ├── icons/
│ │ ├── callouts/
│ │ ├── ui.totop.png
│ │ └── favicon.ico
├── javascripts/
│ ├── asciidoc.js
│ ├── html5shiv.js
│ ├── html5shiv.min.js
│ ├── jquery.js
│ ├── jquery.min.js
│ ├── jquery.ui.totop.js
│ ├── jquery.ui.totop.min.js
│ ├── respond.js
│ └── respond.min.js
├── less/
│ ├── asciidoc/
│ │ ├── admonition-iconsfont.less
│ │ ├── admonition-text.less
│ │ ├── common.less
│ │ ├── iconsfont.less
│ │ └── pygments.less
│ ├── bootstrap/
│ ├── font-awesome/
│ ├── ionicons/
│ ├── octicons/
│ ├── asciidoc-bootstrap.css
│ └── variable.css
├── stylesheets/
│ ├── asciidoc-bootstrap.cerulean.css
│ ├── asciidoc-bootstrap.css
│ ├── asciidoc-bootstrap.flatly.css
│ ├── asciidoc-bootstrap.readable.css
│ ├── asciidoc-bootstrap.united.css
│ ├── asciidoc-bootstrap.sandstone.css
│ ├── pygments.css
│ ├── pygments.monokai.css
│ ├── pygments.pastie.css
│ └── ui.totop.css
└── themes
├── cerulean/
├── default/
├── flatly/
├── readable/
├── sandstone/
└── united/
What is next?
Head to the docs sections for more information and examples.
Source Code Highlight
The Pygments syntax highlighter can be used for xhtml11, html5 and bootstrap outputs.
Text Formatting
Words and phrases can be formatted by enclosing inline text with quote characters.
Delimited Blocks
Delimited blocks are blocks of text enveloped by leading and trailing delimiter lines
Paragraphs
Paragraphs are blocks of text terminated by a blank line, the end of file, or the start of a delimited block or a list. There are three paragraph syntaxes: normal, indented (literal) and admonition which are rendered, by default, with the corresponding paragraph style.
Document Structure
AsciiDoc has two mechanisms for optionally including additional meta-data in the header of the output document.
Like the docinfo attribute, bootstrap backend add support to dropdowns
navigation bar with to new navinfo attribute.
It also add support to bootstrap jumbotron component with the new jumboinfo attribute.
Callouts
Callouts are a mechanism for annotating verbatim text (for example: source code, computer output and user input). Callout markers are placed inside the annotated text while the actual annotations are presented in a callout list after the annotated text.
Macros
Macros are a mechanism for substituting parametrized text into output documents.
Macros have a name, a single target argument and an attribute list.
Inline Macros occur in an inline element context. Predefined Inline macros include image and link macros.
Backend Attributes
List all specifics attributes of this backend.
Customizing
AsciiDoc-Bootstrap v4 includes support of LESS one of the most popular CSS preprocessor.
Easy to maintain, and change skins of your favorite Asciidoc documents.
Source Code Highlight
Pygments
The Pygments syntax highlighter can be used
for xhtml11, html5 and bootstrap outputs (set the source-highlighter attribute to pygments).
Until now, AsciiDoc allow only to use Pygments with a default theme that look like to emacs theme.
We have no way to customize this at document build time, unless editing contents of ./stylesheets/pygments.css file.
AsciiDoc-Bootstrap backend introduce in version 3.1.0 the new attribute pygments-style
to change Pygments stylesheet at document build time.
By default, AsciiDoc-Bootstrap used the AsciiDoc pygments theme. To change the style,
set the pygments-style attribute and assign it the alternate style’s name.
To see what pygments styles you have available, open a terminal and type:
$ pygmentize -L styles
It will output the style names and brief descriptions.
Pygments 1.5 provides 19 themes, but only 3 pre-defined stylesheets are available in standard AsciiDoc-Bootstrap backend distribution (default, pastie, monokai).
Here are how to setup other themes. Open a terminal and type:
$ pygmentize -f html -S <theme> -a .highlight
where <theme> is one of those listed by Pygments (-L style).
Copy output to the AsciiDoc-Bootstrap install dir stylesheets folder in a file
named pygments.<theme>.css. (e.g. pygments.tango.css)
In the example document below, we used the monokai style as main theme,
and pastie as local theme to highlight a block of CSS code.
<span> tags will not use CSS classes, but inline styles.
This is not recommended for larger pieces of code since it increases output size by quite a bit.args attribute allows the inclusion of arbitrary
(highlighter dependent) command options.== Alternate Pygments Theme
:source-highlighter: pygments
:pygments-style: monokai
[source,php,numbered]
.Using global theme [label label-default]#{pygments-style}#
----
<?php
use Symfony\Component\Finder\Finder;
$finder = new Finder();
$finder->files()->in(__DIR__);
foreach ($finder as $file) {
// affiche le chemin absolu
print $file->getRealpath()."\n";
// affiche le chemin relatif d'un fichier, sans le nom du fichier
print $file->getRelativePath()."\n";
// affiche le chemin relatif du fichier
print $file->getRelativePathname()."\n";
}
----
:local-css-style: pastie
[args="-O style={local-css-style},noclasses=True"]
[source,css]
.Using local theme [label label-default]#{local-css-style}#
----
/*
|--------------------------------------------------------------------------
| UItoTop jQuery Plugin 1.2
| http://www.mattvarone.com/web-design/uitotop-jquery-plugin/
|--------------------------------------------------------------------------
*/
#toTop {
display:none;
text-decoration:none;
position:fixed;
bottom:10px;
right:10px;
overflow:hidden;
width:51px;
height:51px;
border:none;
text-indent:100%;
background:url(../images/icons/ui.totop.png) no-repeat left top;
}
#toTopHover {
background:url(../images/icons/ui.totop.png) no-repeat left -51px;
width:51px;
height:51px;
display:block;
overflow:hidden;
float:left;
opacity: 0;
-moz-opacity: 0;
filter:alpha(opacity=0);
}
#toTop:active, #toTop:focus {
outline:none;
}
----
Renders
Alternate Pygments Theme
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?php
use Symfony\Component\Finder\Finder;
$finder = new Finder();
$finder->files()->in(__DIR__);
foreach ($finder as $file) {
// affiche le chemin absolu
print $file->getRealpath()."\n";
// affiche le chemin relatif d'un fichier, sans le nom du fichier
print $file->getRelativePath()."\n";
// affiche le chemin relatif du fichier
print $file->getRelativePathname()."\n";
}
|
/*
|--------------------------------------------------------------------------
| UItoTop jQuery Plugin 1.2
| http://www.mattvarone.com/web-design/uitotop-jquery-plugin/
|--------------------------------------------------------------------------
*/
#toTop {
display:none;
text-decoration:none;
position:fixed;
bottom:10px;
right:10px;
overflow:hidden;
width:51px;
height:51px;
border:none;
text-indent:100%;
background:url(../images/icons/ui.totop.png) no-repeat left top;
}
#toTopHover {
background:url(../images/icons/ui.totop.png) no-repeat left -51px;
width:51px;
height:51px;
display:block;
overflow:hidden;
float:left;
opacity: 0;
-moz-opacity: 0;
filter:alpha(opacity=0);
}
#toTop:active, #toTop:focus {
outline:none;
}
Text Formatting
Quoted text
Asciidoc quoted text attributes and Bootstrap labels
[red]#Obvious# and [big red yellow-background]*very obvious*.
Renders:
Obvious and very obvious.
A bootstrap [label label-warning]#warning# label.
Renders:
A bootstrap warning label.
Delimited Blocks
Sidebar Blocks
A sidebar is a short piece of text presented outside the narrative flow of the main text. The sidebar is normally presented inside a bordered box to set it apart from the main text.
.An Example Sidebar ************************************************ Any AsciiDoc SectionBody element (apart from SidebarBlocks) can be placed inside a sidebar. ************************************************
Renders:
You may also used the attribute role to control padding and rounded corners.
With well-sm role:
.An Example Sidebar [role="well-sm"] **** Any AsciiDoc SectionBody element (apart from SidebarBlocks) can be placed inside a sidebar. ****
Renders:
With well-lg role:
.An Example Sidebar [role="well-lg"] **** Any AsciiDoc SectionBody element (apart from SidebarBlocks) can be placed inside a sidebar. ****
Renders:
Open Blocks
Open blocks are special: they are used to generate document abstracts, book part introductions and more.
.col-md-* and so on.Panels
First open block structure is used to implement the Bootstrap Panel Component.
primary contextual state classPanel title
Panel content
success contextual state classPanel title
Panel content
warning contextual state classPanel title
Panel content
Learn how AsciiDoc-Bootstrap backend implements this feature.
Alerts
Second open block structure is used to implement the Bootstrap Alert Component.
info contextual state classHeads up!
This alert needs your attention, but it’s not super important.
success contextual state classWell done!
You successfully read this important alert message.
warning contextual state classWarning!
Better check yourself, you’re not looking too good.
Learn how AsciiDoc-Bootstrap backend implements this feature.
Panels Bootstrap Component
While not always necessary, sometimes you need to put your DOM in a box. For those situations, try the panel component.
Basic example
By default, all the .panel does is apply some basic border and padding to contain some content.
<div class="panel panel-default">
<div class="panel-body">
Basic panel example
</div>
</div>
[panel] -- Basic panel example --
Basic panel example
Panel with heading
Easily add a heading container to your panel with .panel-heading
<div class="panel panel-default">
<div class="panel-heading">
Panel title
</div>
<div class="panel-body">
Panel content
</div>
</div>
[panel] .Panel title -- Panel content --
Panel content
Contextual alternatives
Like other components, easily make a panel more meaningful to a particular context by adding any of the contextual state classes.
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
[panel,primary] .Panel title -- Panel content --
Panel title
Panel content
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
[panel,success] .Panel title -- Panel content --
Panel title
Panel content
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
[panel,info] .Panel title -- Panel content --
Panel title
Panel content
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
[panel,warning] .Panel title -- Panel content --
Panel title
Panel content
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
[panel,danger] .Panel title -- Panel content --
Panel title
Panel content
Learn More
Alerts Bootstrap Component
Provide contextual feedback messages for typical user actions with the handful of available and flexible alert messages.
Basic example
[alert,success] .Well done! -- You successfully read this important alert message. --
Well done!
You successfully read this important alert message.
[alert,info] .Heads up! -- This alert needs your attention, but it's not super important. --
Heads up!
This alert needs your attention, but it’s not super important.
[alert,warning] .Warning! -- Better check yourself, you're not looking too good. --
Warning!
Better check yourself, you’re not looking too good.
[alert,danger] .Oh snap! -- Change a few things up and try submitting again. --
Oh snap!
Change a few things up and try submitting again.
Dismissable alerts
Build on any alert by setting an optional dismiss option (close button).
[alert,warning,true] .Warning! -- Better check yourself, you're not looking too good. --
Warning!
Better check yourself, you’re not looking too good.
Learn More
Paragraphs
Admonition paragraphs
TIP, NOTE, IMPORTANT, WARNING and CAUTION admonishment
paragraph styles are generated by placing NOTE:, TIP:,
IMPORTANT:, WARNING: or CAUTION: as the first word of the
paragraph.
Since version 1.2.0, admonitionblock used alert-block Twitter Bootstrap styles. With support of icons font, it’s now time to change the behavior and default styles.
To compare three render categories, we will use the same file source
[https://raw.github.com/llaville/asciidoc-bootstrap-backend/master/docs/admonition-samples.asciidoc]
.
Using text captions
By default the AsciiDoc HTML backends generate text captions instead of admonition icon image links.
See what it look like without images or icons font symbols.
Using images
By default the AsciiDoc HTML backends generate text captions instead of admonition icon image links.
To generate links to icon images define the icons attribute,
for example using the -a icons command-line option.
As AsciiDoc, this backend will have the same default behavior.
See what it look like.
Using icons font
Since version 3.1.0, admonitionblock may optionally used icons font to draw icons.
To generate links to icons font symbols define the iconsfont attribute.
Remember that you can use any of icons font support by the backend.
-
Glyphicons - use
-a iconsfont=glyphicon -
Font-Awesome - use
-a iconsfont=font-awesome -
Ionicons - use
-a iconsfont=ionicons -
Octicons - use
-a iconsfont=octicons
See what it look like with Font-Awesome.
Admonition Paragraphs using text
Admonition NOTE block
NOTE: This is an example note. [NOTE] Alternatively, you can specify the paragraph admonition style explicitly using an AttributeList element.
Renders:
Admonition IMPORTANT block
IMPORTANT: This is another example more important.
Renders:
Admonition CAUTION block
CAUTION: This is another example important but less.
Renders:
Admonition WARNING block
WARNING: This is a warning example.
Renders:
Admonition NOTE custom icon block
[icon="./images/icons/example.png"] NOTE: What lovely war.
Renders:
Admonition TIP block
[TIP] .A TIP admonition block ===================================================================== Qui in magna commodo, est labitur dolorum an. Est ne magna primis adolescens. . Fusce euismod commodo velit. . Vivamus fringilla mi eu lacus. .. Fusce euismod commodo velit. .. Vivamus fringilla mi eu lacus. . Donec eget arcu bibendum nunc consequat lobortis. =====================================================================
Renders:
Qui in magna commodo, est labitur dolorum an. Est ne magna primis adolescens.
- Fusce euismod commodo velit.
-
Vivamus fringilla mi eu lacus.
- Fusce euismod commodo velit.
- Vivamus fringilla mi eu lacus.
- Donec eget arcu bibendum nunc consequat lobortis.
Learn More
If you want to modify the default render, either change the less/asciidoc/admonition-text.less source file,
and rebuild the asciidoc-bootstrap.css file,
or copy the CSS rules in a new CSS file (free name), and build your page ( AsciiDoc ) with attribute stylesheet.
{stylesdir}.E.g:
$ asciidoc.py
-b bootstrap
-a linkcss
-a stylesdir=./stylesheets
-a scriptsdir=./javascripts
-a theme=flatly
-a stylesheet=admonition-text.css
-a navbar=fixed
-a totop
{docfile}
admonition-text.css.admonition {
/* bootstrap 3 .alert style */
padding: 15px;
margin-bottom: 21px;
border: 2px solid transparent;
border-radius: 4px;
}
.note {
border-color: olive;
}
.tip {
border-color: blue;
}
.warning {
border-color: yellow;
}
.caution {
border-color: fuchsia;
}
.important {
border-color: red;
}
.note .icon {
color: olive;
}
.tip .icon {
color: blue;
}
.warning .icon {
color: yellow;
}
.caution .icon {
color: fuchsia;
}
.important .icon {
color: red;
}
.admonition .icon {
float: none;
font-size: 1.33em;
}
.admonition .icon .title {
margin: 0;
text-transform: uppercase;
background-color: #DDD;
padding-left: 1em;
}
.admonition .content {
padding-left: 0;
padding-top: 0.5em;
margin-left: 0;
border-left: 0;
border-top: 0;
min-height: 0;
}
See results in live with :
Admonition Paragraphs using icons images
Admonition NOTE block
NOTE: This is an example note. [NOTE] Alternatively, you can specify the paragraph admonition style explicitly using an AttributeList element.
Renders:
Admonition IMPORTANT block
IMPORTANT: This is another example more important.
Renders:
Admonition CAUTION block
CAUTION: This is another example important but less.
Renders:
Admonition WARNING block
WARNING: This is a warning example.
Renders:
Admonition NOTE custom icon block
[icon="./images/icons/example.png"] NOTE: What lovely war.
Renders:
Admonition TIP block
[TIP] .A TIP admonition block ===================================================================== Qui in magna commodo, est labitur dolorum an. Est ne magna primis adolescens. . Fusce euismod commodo velit. . Vivamus fringilla mi eu lacus. .. Fusce euismod commodo velit. .. Vivamus fringilla mi eu lacus. . Donec eget arcu bibendum nunc consequat lobortis. =====================================================================
Renders:
Qui in magna commodo, est labitur dolorum an. Est ne magna primis adolescens.
- Fusce euismod commodo velit.
-
Vivamus fringilla mi eu lacus.
- Fusce euismod commodo velit.
- Vivamus fringilla mi eu lacus.
- Donec eget arcu bibendum nunc consequat lobortis.
Learn More
If you want to modify the default render,
copy the CSS rules in a new CSS file (free name), and build your page ( AsciiDoc ) with attribute stylesheet.
{stylesdir}.E.g:
$ asciidoc.py
-b bootstrap
-a linkcss
-a stylesdir=./stylesheets
-a scriptsdir=./javascripts
-a theme=flatly
-a stylesheet=admonition-images.css
-a navbar=fixed
-a totop
{docfile}
admonition-images.css.admonition {
padding: 15px;
margin-bottom: 21px;
border: 0;
}
.note {
background-color: olive;
}
.tip {
background-color: blue;
}
.warning {
background-color: yellow;
}
.caution {
background-color: fuchsia;
}
.important {
background-color: red;
}
.admonition .icon {
float: left;
font-size: 3em;
background-color: transparent;
}
.admonition .icon .title {
font-size: 1em;
margin: 0;
}
.admonition .content {
padding-left: 0.5em;
margin-left: 4em;
border-left: 3px solid #DDD;
min-height: 4em;
background-color: #DDD;
}
See results in live with :
Admonition Paragraphs using Icons Font
To use Font-Awesome icons font rather than PNG images,
build your AsciiDoc source files with attribute iconsfont - use -a iconsfont=font-awesome
Admonition NOTE block
NOTE: This is an example note. [NOTE] Alternatively, you can specify the paragraph admonition style explicitly using an AttributeList element.
Renders:
Admonition IMPORTANT block
IMPORTANT: This is another example more important.
Renders:
Admonition CAUTION block
CAUTION: This is another example important but less.
Renders:
Admonition WARNING block
WARNING: This is a warning example.
Renders:
Admonition NOTE custom icon block
[icon="./images/icons/example.png"] NOTE: What lovely war.
Renders:
Admonition TIP block
[TIP] .A TIP admonition block ===================================================================== Qui in magna commodo, est labitur dolorum an. Est ne magna primis adolescens. . Fusce euismod commodo velit. . Vivamus fringilla mi eu lacus. .. Fusce euismod commodo velit. .. Vivamus fringilla mi eu lacus. . Donec eget arcu bibendum nunc consequat lobortis. =====================================================================
Renders:
Qui in magna commodo, est labitur dolorum an. Est ne magna primis adolescens.
- Fusce euismod commodo velit.
-
Vivamus fringilla mi eu lacus.
- Fusce euismod commodo velit.
- Vivamus fringilla mi eu lacus.
- Donec eget arcu bibendum nunc consequat lobortis.
Learn More
Document Structure
Backend Attributes
| Name | Description |
|---|---|
navinfo, navinfo1, navinfo2 |
These three attributes control which navigation information files will be included in the output file:
Where The following example will include a $ asciidoc -b bootstrap -a navinfo2 mydoc.txt |
jumboinfo, jumboinfo1, jumboinfo2 |
These three attributes control which jumbotron information files will be included in the output file:
Where The following example will include a $ asciidoc -b bootstrap -a jumboinfo2 mydoc.txt |
footer |
This attribute control which footer informations will be included in the output file: If not defined, then it will be the default footer with the version and last updated informations.
The following example will include the $ asciidoc -b bootstrap -a footer mydoc.txt |
totop |
This attribute control which back to top system you want to include in the output file.
The following example will include a dynamic clickable area in the HTML output file: $ asciidoc -b bootstrap -a totop mydoc.txt |
brandver |
This attribute control whether you want to include a dynamic versions list in the output file.
A The following example will not include a static versions list, identified by the navinfo.html, in the HTML output file (default behavior): $ asciidoc -b bootstrap -a brandver! mydoc.txt |
Examples
Jumbotron
Learn more at the Jumbotron Bootstrap Component page.
Navigation bar
<ul class="nav navbar-nav">
<li>
<a href="callouts.html"><span class="glyphicon glyphicon-forward"></span> Callouts</a>
</li>
</ul>
<ul class="nav navbar-nav">
<li class="dropdown">
<a id="drop1" href="#" role="button" class="dropdown-toggle" data-toggle="dropdown"><span class="glyphicon glyphicon-tag"></span> Versions <b class="caret"></b></a>
<ul class="dropdown-menu" id="dropdown-menu-versions" role="menu" aria-labelledby="drop1">
</ul>
</li>
</ul>
<ul class="nav navbar-nav">
<li>
<a href="index.html"><span class="glyphicon glyphicon-home"></span> Home</a>
</li>
</ul>
<ul class="nav navbar-nav navbar-right hidden-xs hidden-sm">
<li>
<a href="http://laurent-laville.org/asciidoc/bootstrap/expo/"><span class="glyphicon glyphicon-tint"></span> Expo</a>
</li>
<li>
<a href="http://laurent-laville.org/asciidoc/bootstrap/blog/"><span class="glyphicon glyphicon-bullhorn"></span> Blog</a>
</li>
</ul>
Footer
<div class="row">
<div class="col-md-3">
<h3>Links</h3>
<ul>
<li><a href="http://asciidoc.org">AsciiDoc</a></li>
<li><a href="http://getbootstrap.com">Bootstrap</a></li>
<li><a href="{brandref}/issues">Report an issue</a></li>
<li><a href="http://laurent-laville.org/asciidoc/bootstrap/expo/">Expo</a></li>
<li><a href="http://laurent-laville.org/asciidoc/bootstrap/blog/">Blog</a></li>
</li>
</ul>
</div>
<div class="col-md-9">
<h3>About Us</h3>
<p>
Thanks to Dan Allen who wrote the <a href="https://github.com/mojavelinux/asciidoc-bootstrap-docs-backend">first version</a>
on December 2012, and do my dream a reality.
</p>
<p>
Laurent Laville take the lead since release 1.1.0 on December 17th 2012.
</p>
</div>
</div>
<div class="row"> </div>
<div class="row">
<div class="col-md-9">
<div id="footer-text">
Version <span class="badge">{revnumber}</span><br>
Last updated {docdate} {doctime}<br>
Built with <a href="{brandref}">AsciiDoc-Bootstrap backend</a> {bootstrap-backend-version}
</div>
</div>
<div class="col-md-3">
<div id="footer-badges">
Valid <a href="http://validator.w3.org/check?uri=referer">XHTML</a>
and <a href="http://jigsaw.w3.org/css-validator/check/referer">CSS</a>.
</div>
</div>
</div>
Callouts
Implementation
When the icons attribute is enabled, callouts list are rendered with the numbered bullet icons
like AsciiDoc. But it will not using images in standard images\icons directory.
AsciiDoc-Bootstrap backend 3.2.0 by introducing this standard AsciiDoc feature will use the badge css rule look like to draw bullet icons (circles).
Here is an example that don’t use images but Bootstrap badges :
.MS-DOS directory listing ----------------------------------------------------- 10/17/97 9:04 <DIR> bin 10/16/97 14:11 <DIR> DOS <1> 10/16/97 14:40 <DIR> Program Files 10/16/97 14:46 <DIR> TEMP 10/17/97 9:04 <DIR> tmp 10/16/97 14:37 <DIR> WINNT 10/16/97 14:25 119 AUTOEXEC.BAT <2> 2/13/94 6:21 54,619 COMMAND.COM <2> 10/16/97 14:25 115 CONFIG.SYS <2> 11/16/97 17:17 61,865,984 pagefile.sys 2/13/94 6:21 9,349 WINA20.386 <3> ----------------------------------------------------- <1> This directory holds MS-DOS. <2> System startup code for DOS. <3> Some sort of Windows 3.1 hack.
which renders:
10/17/97 9:04 <DIR> bin 10/16/97 14:11 <DIR> DOS <1> 10/16/97 14:40 <DIR> Program Files 10/16/97 14:46 <DIR> TEMP 10/17/97 9:04 <DIR> tmp 10/16/97 14:37 <DIR> WINNT 10/16/97 14:25 119 AUTOEXEC.BAT <2> 2/13/94 6:21 54,619 COMMAND.COM <2> 10/16/97 14:25 115 CONFIG.SYS <2> 11/16/97 17:17 61,865,984 pagefile.sys 2/13/94 6:21 9,349 WINA20.386 <3>
-
This directory holds MS-DOS.
-
System startup code for DOS.
-
Some sort of Windows 3.1 hack.
.callout
CSS rule in a custom stylesheet, and apply it with -a stylesheet=<your_stylesheet>.{stylesdir}.Macros
Linking to Local Documents
Hypertext links to files on the local file system are specified using the link inline macro.
link:<target>[<caption>]
The link macro generates relative URLs. The link macro <target> is
the target file name (relative to the file system location of the
referring document). The optional <caption> is the link’s displayed
text. If <caption> is not specified then <target> is displayed.
link:get-started.html[]
Renders:
link:get-started.html[Start]
Renders:
If you want more enhancement and focus on specific link, you want probably to use buttons links as provided by Bootstrap.
It’s now possible with this major version 3 of AsciiDoc-Bootstrap backend.
Let’s restart our example, with the single link, and apply it a button style.
link:get-started.html[role="primary"]
Renders:
Change the text
link:get-started.html["Start Tour",role="primary"]
or with alternative
link:get-started.html[caption="Start Tour",role="primary"]
Renders:
role attribute.
(inverse, default, primary, info, success, warning, danger).You want probably more than just a button. Adding an icon will improve again more the look and feel !
link:get-started.html["Start Tour",role="info",icon="glyphicon-play-circle"]
Renders:
And finally, choose what side you want to put your icon.
link:get-started.html["Whats wrong",role="danger",icon="glyphicon-remove-circle",options="right,white"]
Renders:
Images
Inline images are inserted into the output document using the image macro.
image:<target>[<attributes>]
The contents of the image file <target> is displayed.
-
The optional options attribute with value responsive provides a way for Bootstrap 3 to fluid IMG size. Images are not responsive by default.
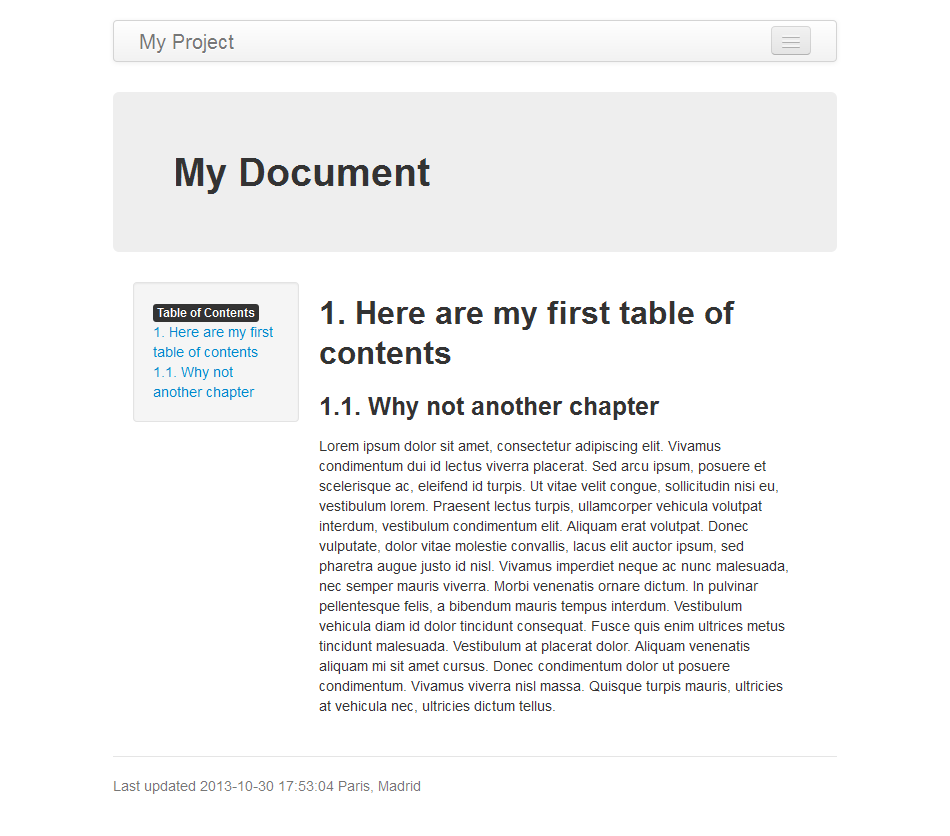
image::screenshots/bs2default-navbar-default-jumbotron-toc2.png[options="responsive"]
Renders:

Try several resolution and see what happens with or without responsive option.
Icons
AsciiDoc-Bootstrap backend 3.1.0 introduces a new inline macro for inserting an icon at an arbitrary place in paragraph content.
Right now we are blessed with many icon fonts that continue to grow with every release, like Glyphicons, Font-Awesome, Ionicons, and more again …
AsciiDoc-Bootstrap backend 4.0 support these three icon fonts.
Valid iconsfont attribute values are : glyphicon, font-awesome, and ionicons.
Our inline image macro is similar to the standard Asciidoc inline image macro with one exception:
-
If the
iconsfontattribute is set, the macro will translate image to a font-based icon result.
image:<target>[<attributes>]
The contents of the image <target> is displayed.
-
The required iconsfont attribute tells which icons font to use. Possibles values are : glyphicon, font-awesome, ionicons.
-
The optional size attribute scales the icon. Possible values are : lg (33% increase), 2x, 3x, 4x, 5x, 6x, 7x, 8x, 9x.
-
The optional title attribute provides a title for the icon.
-
The optional width and height attributes scale the icon (image in png format) size and can be used in any combination. The units are pixels and default values are 48.
Here is an example that inserts a calendar icon in front of a blog entry and its published date.
image:icons/font-awesome/calendar.png[alt="calendar",icon="calendar",size="4x",iconsfont="font-awesome"] by Laurent Laville, published on November 21, 2013
Renders:
![]() by Laurent Laville, published on November 21, 2013
by Laurent Laville, published on November 21, 2013
col-md-* and so on.Here is another example that display two columns on medium device (greater than 992 pixels)
[role="col-md-3"] ==== [panel] -- *About* http://glyphsearch.com/[GlyphSearch] image:icons/font-awesome/mobile.png[alt="mobile",icon="mobile",size="lg",iconsfont="font-awesome"] image:icons/font-awesome/tablet.png[alt="tablet",icon="tablet",size="2x",iconsfont="font-awesome"] image:icons/font-awesome/laptop.png[alt="laptop",icon="laptop",size="3x",iconsfont="font-awesome"] image:icons/font-awesome/desktop.png[alt="desktop",icon="desktop",size="3x",iconsfont="font-awesome"] -- ==== [role="col-md-9"] ==== *GlyphSearch: Improving the Search for Icon Fonts* GlyphSearch is a site that allows you to search Font Awesome, Glyphicons, and Ionicons simultaneously. ==== unfloat::[]
About GlyphSearch
![]()
![]()
![]()
![]()
GlyphSearch: Improving the Search for Icon Fonts
GlyphSearch is a site that allows you to search Font Awesome, Glyphicons, and Ionicons simultaneously.
And another example with three columns on medium device (greater than 992 pixels)
[role="col-md-2"] ==== [yellow]#image:icons/font-awesome/font.png[alt="font",icon="font",size="9x",iconsfont="font-awesome"]# ==== [role="col-md-8"] [quote,http://fontello.com/] ____ *Fontello* This http://fontello.com/[tool] lets you combine icon webfonts for your own project. With fontello you can: * shrink glyph collections, minimizing font size * merge symbols from several fonts into a single file * access large sets of professional-grade open source icons ____ [role="col-md-2"] .About **** http://fontello.com/[Fontello], the icon font scissors. **** unfloat::[]
![]()
Fontello
This tool lets you combine icon webfonts for your own project. With fontello you can:
http://fontello.com/
shrink glyph collections, minimizing font size
merge symbols from several fonts into a single file
access large sets of professional-grade open source icons
Progress bars
AsciiDoc-Bootstrap backend 4.0.0 introduces a new inline macro that implement the Bootstrap Progress Component.
progess:<target>[<attributes>]
The contents of the progress <target> is used to draw percent of progress bar completed
(Must be numeric and between 0 and 100).
-
The optional caption attribute is the progress bar label.
-
The optional role attribute is used as contextual class. Should be either
info,success,warning, ordanger. -
The optional striped attribute, with an empty content, is used to display striped effect progress bar.
-
The optional animated attribute, with an empty content, is used to display animated effect progress bar.
html5 or any other backends.Here are few examples :
See more examples.
Customizing AsciiDoc-Bootstrap
Release v4.0.0 included the default Bootstrap theme and four more free themes from Bootswatch template provider.
If all those skins does not match your needs, you can either :
-
download other alternative pre-compiled CSS (uncompressed and/or minified).
-
download other alternative pre-setting templates (required the LESS source code).
-
build yourself your own theme.
All these alternatives are not equals, and requires different skill.
Switch theme
If you decide to modify LESS source files, remember that switching from one theme to another
require only to change theme variable at line 2 in following file.
less/asciidoc-bootstrap.less1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | @import "variables.less";
@theme: "default";
@themesdir: "../themes/@{theme}";
// Bootstrap 3.2
@import "bootstrap/bootstrap.less";
@import "@{themesdir}/variables.less";
// Font-Awesome 4.2
@import "font-awesome/font-awesome.less";
// Ionicons 1.5
@import "ionicons/ionicons.less";
// Octicons 2.1 with '@octicons-font-path' modified
@import "octicons/octicons.less";
// AsciiDoc 8.6
@import "asciidoc/common.less";
@import "asciidoc/pygments.less";
@import "asciidoc/iconsfont.less";
//@import "asciidoc/admonition-text.less";
@import "asciidoc/admonition-iconsfont.less";
|
Icons font support by Font-Awesome
If you don’t want to use Font-Awesome, just remove or comment line 10.
//@import "font-awesome/font-awesome.less";
asciidoc/admonition-iconsfont.less )Icons font support by Ionicons
If you don’t want to use Ionicons, just remove or comment line 13.
//@import "ionicons/ionicons.less";
Icons font support by Octicons
If you don’t want to use Octicons, just remove or comment line 16.
//@import "octicons/octicons.less";
Admonition Blocks
-
If you want to use text rather then icons font or standard PNG image files, then you have to activate line 22 and comment line 23.
@import "asciidoc/admonition-text.less"; //@import "asciidoc/admonition-iconsfont.less";
-
If you want to use icons font, don’t change anything.
-
If you want to use only PNG image files ( with AsciiDoc
iconsattribute ), just remove or comment 23.//@import "asciidoc/admonition-iconsfont.less";
Apply a theme
The AsciiDoc theme attribute is used to select an alternative CSS stylesheet.
E.g
$ asciidoc.py -b bootstrap -a theme=united {docfile}