

HTML_Progress2 : The Definitive Guide |
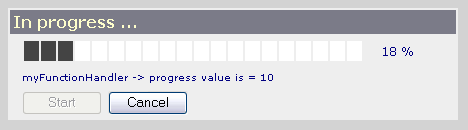
With some options and a new QF renderer, we will improve a lot in few lines, the decent but poor graphic of first example. Enjoy the new result:

Lets review now, how to do this in source code below:
User callback attached to progress meter should be the main task to do. Here we have simplified task to display a message in the monitor caption zone.
Customization begin by using some HTML_Progress2_Monitor options on new instance construction.
Monitor dialog box is renamed to frmMonitor, and buttons (start, cancel) are 80 pixels width.
The monitor caption zone is named by default monitorStatus, and behind it's a progress meter label.
![[Warning]](img/admons/warning.png)
|
Warning |
|---|---|
| A text label is by default aligned on top left of the progress meter, but for the progress monitor, default is bottom left alignement. |
Layout is mainly modified by the QF renderer through three template elements: FormTemplate, ElementTemplate, HeaderTemplate.
Show initial state of progress monitor before running. We can't
used here the display() method as
in previous example.
Now we know how to customize the skin, in next example we will see how to combine a task with events observation.
| HTML_Progress2 : The Definitive Guide | v 2.4.0 : April 20, 2007 |