

HTML_Progress2 : The Definitive Guide |
Table of Contents
This chapter documents all of the differences between HTML_Progress 1.x and the new features introduced in HTML_Progress2.
The most significant change in HTML_Progress2 is the addition of the Multiple Label System.
While with HTML_Progress 1.x you have no choice, or so few, to display informations with text zone also called “string”; In the new API of HTML_Progress2 you may have as much labels as you want all around the progres meter.
No need anymore to do a choice between the percent text info and captions while the progress meter reach particular values. You can have both at same time, and even more.
As in previous version, HTML_Progress 1.x, you can have text zone as label, but also now four more types. Here are the list :
HTML_PROGRESS2_LABEL_TEXT
A simple text zone
HTML_PROGRESS2_LABEL_BUTTON
A simple button
HTML_PROGRESS2_LABEL_STEP
A step zone information to display value of current
moveStep()
HTML_PROGRESS2_LABEL_PERCENT
The basic percent text information formatted as “67 %”.
HTML_PROGRESS2_LABEL_CROSSBAR
A little javascript cross rotate animation
The only label you don't have to set, in most cases, with
addLabel() method is the percent
text info, identified by pct1 by default.
![[Note]](img/admons/note.png)
|
Note |
|---|---|
You can remove the percent text info at build time with the
HTML_Progress2 class construtor and the fifth parameter set
to FALSE.
addLabel() method with any free
identifier (can be pct1 as any other else).
|
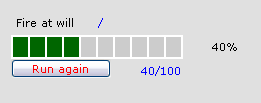
Goal of this mini tutorial is to build a horizontal progress bar with percent text info on right side, with four other kind of label (text, crossbar, step, button). Something like that :

For a full source code, have a look here.
No special difficulty. We will used four times the couple :
With $bar an instance of HTML_Progress2 object.
For a full attributes list depending of each label kind, see the Reference Guide, setLabelAttributes() related.
Remains of the script is as usal:
getStyle(), getScript(), display()
run()
This feature is available at build-time, and may be usefull to extend some progress meter from a common source, and remove the unnecessary labels.
For example, if you consider the previous script, as your
common/core script, written in two parts/templates (build-meter.php, run-meter.php) splitted at the DTD frontier.
So, if you want to build a new progress meter without the button. You have just to re-used your previous code and complete with :
Pretty easy.
| HTML_Progress2 : The Definitive Guide | v 2.4.0 : April 20, 2007 |