link:get-started.html[]
Linking to Local Documents
Hypertext links to files on the local file system are specified using the link inline macro.
link:<target>[<caption>]
The link macro generates relative URLs. The link macro <target> is
the target file name (relative to the file system location of the
referring document). The optional <caption> is the link’s displayed
text. If <caption> is not specified then <target> is displayed.
Renders:
link:get-started.html[Start]
Renders:
If you want more enhancement and focus on specific link, you want probably to use buttons links as provided by Bootstrap.
It’s now possible with this major version 3 of AsciiDoc-Bootstrap backend.
Let’s restart our example, with the single link, and apply it a button style.
link:get-started.html[role="primary"]
Renders:
Change the text
link:get-started.html["Start Tour",role="primary"]
or with alternative
link:get-started.html[caption="Start Tour",role="primary"]
Renders:
role attribute.
(inverse, default, primary, info, success, warning, danger).You want probably more than just a button. Adding an icon will improve again more the look and feel !
link:get-started.html["Start Tour",role="info",icon="glyphicon-play-circle"]
Renders:
And finally, choose what side you want to put your icon.
link:get-started.html["Whats wrong",role="danger",icon="glyphicon-remove-circle",options="right,white"]
Renders:
Images
Inline images are inserted into the output document using the image macro.
image:<target>[<attributes>]
The contents of the image file <target> is displayed.
-
The optional options attribute with value responsive provides a way for Bootstrap 3 to fluid IMG size. Images are not responsive by default.
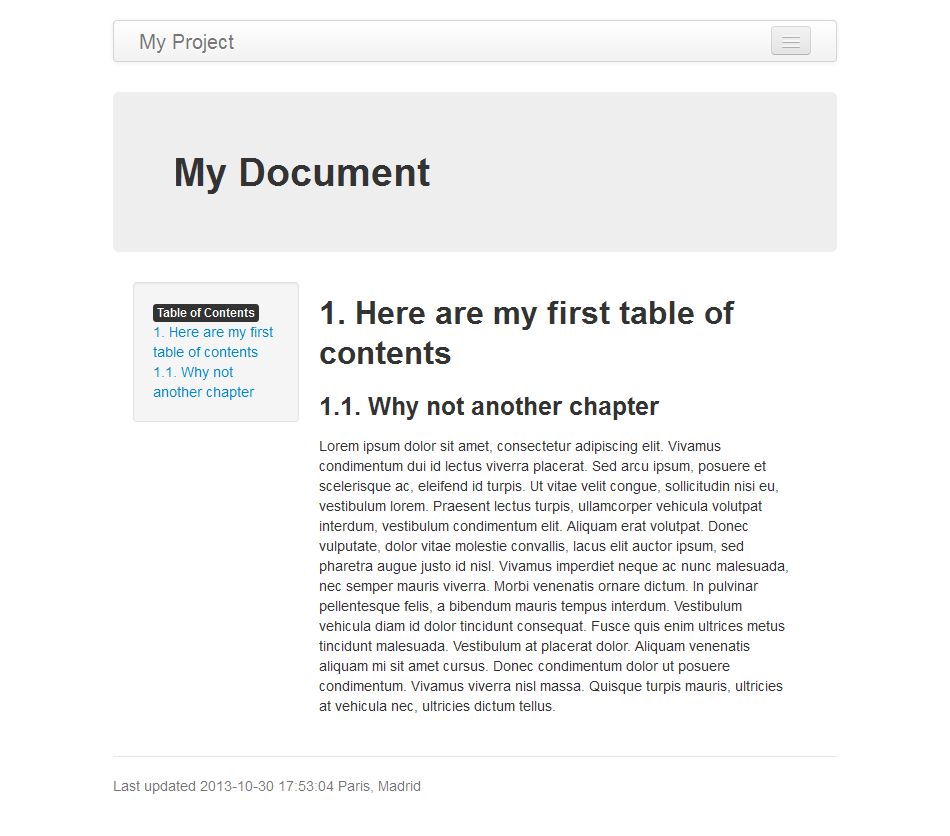
image::screenshots/bs2default-navbar-default-jumbotron-toc2.png[options="responsive"]
Renders:

Try several resolution and see what happens with or without responsive option.
Icons
AsciiDoc-Bootstrap backend 3.1.0 introduces a new inline macro for inserting an icon at an arbitrary place in paragraph content.
Right now we are blessed with many icon fonts that continue to grow with every release, like Glyphicons, Font-Awesome, Ionicons, and more again …
AsciiDoc-Bootstrap backend 4.0 support these three icon fonts.
Valid iconsfont attribute values are : glyphicon, font-awesome, and ionicons.
Our inline image macro is similar to the standard Asciidoc inline image macro with one exception:
-
If the
iconsfontattribute is set, the macro will translate image to a font-based icon result.
image:<target>[<attributes>]
The contents of the image <target> is displayed.
-
The required iconsfont attribute tells which icons font to use. Possibles values are : glyphicon, font-awesome, ionicons.
-
The optional size attribute scales the icon. Possible values are : lg (33% increase), 2x, 3x, 4x, 5x, 6x, 7x, 8x, 9x.
-
The optional title attribute provides a title for the icon.
-
The optional width and height attributes scale the icon (image in png format) size and can be used in any combination. The units are pixels and default values are 48.
Here is an example that inserts a calendar icon in front of a blog entry and its published date.
image:icons/font-awesome/calendar.png[alt="calendar",icon="calendar",size="4x",iconsfont="font-awesome"] by Laurent Laville, published on November 21, 2013
Renders:
by Laurent Laville, published on November 21, 2013
col-md-* and so on.Here is another example that display two columns on medium device (greater than 992 pixels)
[role="col-md-3"] ==== [panel] -- *About* http://glyphsearch.com/[GlyphSearch] image:icons/font-awesome/mobile.png[alt="mobile",icon="mobile",size="lg",iconsfont="font-awesome"] image:icons/font-awesome/tablet.png[alt="tablet",icon="tablet",size="2x",iconsfont="font-awesome"] image:icons/font-awesome/laptop.png[alt="laptop",icon="laptop",size="3x",iconsfont="font-awesome"] image:icons/font-awesome/desktop.png[alt="desktop",icon="desktop",size="3x",iconsfont="font-awesome"] -- ==== [role="col-md-9"] ==== *GlyphSearch: Improving the Search for Icon Fonts* GlyphSearch is a site that allows you to search Font Awesome, Glyphicons, and Ionicons simultaneously. ==== unfloat::[]
About GlyphSearch
GlyphSearch: Improving the Search for Icon Fonts
GlyphSearch is a site that allows you to search Font Awesome, Glyphicons, and Ionicons simultaneously.
And another example with three columns on medium device (greater than 992 pixels)
[role="col-md-2"] ==== [yellow]#image:icons/font-awesome/font.png[alt="font",icon="font",size="9x",iconsfont="font-awesome"]# ==== [role="col-md-8"] [quote,http://fontello.com/] ____ *Fontello* This http://fontello.com/[tool] lets you combine icon webfonts for your own project. With fontello you can: * shrink glyph collections, minimizing font size * merge symbols from several fonts into a single file * access large sets of professional-grade open source icons ____ [role="col-md-2"] .About **** http://fontello.com/[Fontello], the icon font scissors. **** unfloat::[]
Fontello
This tool lets you combine icon webfonts for your own project. With fontello you can:
http://fontello.com/
shrink glyph collections, minimizing font size
merge symbols from several fonts into a single file
access large sets of professional-grade open source icons
Progress bars
AsciiDoc-Bootstrap backend 4.0.0 introduces a new inline macro that implement the Bootstrap Progress Component.
progess:<target>[<attributes>]
The contents of the progress <target> is used to draw percent of progress bar completed
(Must be numeric and between 0 and 100).
-
The optional caption attribute is the progress bar label.
-
The optional role attribute is used as contextual class. Should be either
info,success,warning, ordanger. -
The optional striped attribute, with an empty content, is used to display striped effect progress bar.
-
The optional animated attribute, with an empty content, is used to display animated effect progress bar.
Here are few examples :