Default Monitor
Overview
This example will run a default Progress2 Monitor, which used a default
QuickForm renderer without any form template customization.
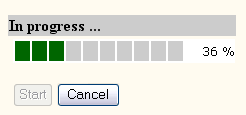
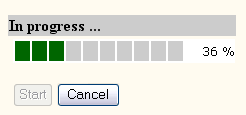
Screenshot

Demonstration
Give it a try
Dependencies
This example requires mandatory resources :
And also but optional :
Explains step by step
The progress meter wait 200ms (line 16)
between each step of 10% (line 17).
The form windows (ProgressMonitor) have default title (In progress ...),
buttons name (Start, Cancel) and size :
see class constructor parameters (line 13).
There are 10 cells 15x20:
| Property | Value | Default |
|---|
| active-color | | #006600 |
| inactive-color | | #CCCCCC |
| width | | 15 |
| height | | 20 |
| spacing | | 2 |
See also :
With basic percent text info aligned on right side:
| Property | Value | Default |
|---|
| left | | 5 |
| top | | 5 |
| width | | 50 |
| height | | 0 |
| align | | right |
| valign | | right |
| background-color | | |
| font-size | | 11 |
| font-family | | Verdana, Tahoma, Arial |
| font-weight | | normal |
| color | | #000000 |
| class | | progressPercentLabel%s |
See also :
Source Code
<?php
/**
* Default Progress2 Monitor. Used default QF renderer.
*
* @version $Id: monitordef.php,v 1.3 2005/08/01 08:45:05 farell Exp $
* @author Laurent Laville <pear@laurent-laville.org>
* @package HTML_Progress2
* @subpackage Examples
* @access public
*/
require_once 'HTML/Progress2/Monitor.php';
$pm = new HTML_Progress2_Monitor();
$pb =& $pm->getProgressElement();
$pb->setAnimSpeed(200);
$pb->setIncrement(10);
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>Default Progress2 Monitor </title>
<?php
echo $pm->getStyle(false);
echo $pm->getScript(false);
?>
</head>
<body>
<?php
$pm->display();
$pm->run();
?>
</body>
</html>