Mixed (rel)
Overview
This example will run a progress meter with multiple labels around
(text, percent, step, crossbar, button).
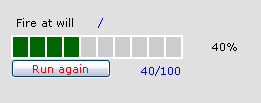
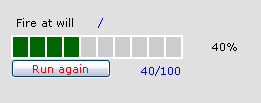
Screenshot

Demonstration
Give it a try
Dependencies
This example requires mandatory resources :
And also but optional :
Explains step by step
The horizontal progress bar (line 14)
wait 300ms (line 15) between each step of 10% (line 16).
Additional labels are:
Single text (line 19):
| Property | Value | Default |
|---|
| left | | 5 |
| top | | 5 |
| width | | 0 |
| height | | 0 |
| align | | left |
| valign | | top |
| background-color | | |
| font-size | | 11 |
| font-family | | Verdana, Tahoma, Arial |
| font-weight | | normal |
| color | | #000000 |
| class | | progressTextLabel%s |
Crossbar (lines 21,22-27):
| Property | Value | Default |
|---|
| left | | 5 |
| top | | 5 |
| width | 170 | 20 |
| height | | 0 |
| align | center | center |
| valign | top | top |
| background-color | | |
| font-size | | 11 |
| font-family | | Verdana, Tahoma, Arial |
| font-weight | | normal |
| color | blue | #000000 |
| class | | progressCrossbarLabel%s |
Step (lines 29,30-33):
| Property | Value | Default |
|---|
| left | | 5 |
| top | | 5 |
| width | | 165 |
| height | | 0 |
| align | | right |
| valign | bottom | top |
| background-color | | |
| font-size | | 11 |
| font-family | | Verdana, Tahoma, Arial |
| font-weight | | normal |
| color | blue | #000000 |
| class | | progressStepLabel%s |
Button (lines 35,36-40):
| Property | Value | Default |
|---|
| action | | |
| target | | self |
| left | | 0 |
| top | 0 | 5 |
| width | 100 | 0 |
| height | | 0 |
| align | | center |
| valign | | bottom |
| background-color | | |
| font-size | | 11 |
| font-family | | Verdana, Tahoma, Arial |
| font-weight | | normal |
| color | red | #000000 |
| class | | progressButtonLabel%s |
See also :
Source Code
<?php
/**
* Basic Horizontal ProgressBar (using relative position)
* with multiple labels (crossbar, button, step, text).
*
* @version $Id: mixed.php,v 1.4 2006/05/24 08:45:07 farell Exp $
* @author Laurent Laville <pear@laurent-laville.org>
* @package HTML_Progress2
* @subpackage Examples
* @access public
*/
require_once 'HTML/Progress2.php';
$pb = new HTML_Progress2();
$pb->setAnimSpeed(300);
$pb->setIncrement(10);
// Adds additional labels
$pb->addLabel(HTML_PROGRESS2_LABEL_TEXT, 'txt1', 'Fire at will');
$pb->addLabel(HTML_PROGRESS2_LABEL_CROSSBAR, 'crs1');
$pb->setLabelAttributes('crs1', array(
'valign' => 'top',
'align' => 'center',
'width' => 170,
'color' => 'blue'
));
$pb->addLabel(HTML_PROGRESS2_LABEL_STEP, 'stp1');
$pb->setLabelAttributes('stp1', array(
'valign' => 'bottom',
'color' => 'blue'
));
$pb->addLabel(HTML_PROGRESS2_LABEL_BUTTON, 'btn1', 'Run again');
$pb->setLabelAttributes('btn1', array(
'width' => 100,
'top' => 0,
'color' => 'red'
));
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>Labels Progress2 example</title>
<style type="text/css">
<!--
<?php echo $pb->getStyle(); ?>
body {
background-color: #E0E0E0;
color: #000000;
font-family: Verdana, Arial;
}
-->
</style>
<?php echo $pb->getScript(false); ?>
</head>
<body>
<?php
$pb->display();
$pb->run();
?>
</body>
</html>