Vertical
Overview
This example will run two progress meter at same time on the same page.
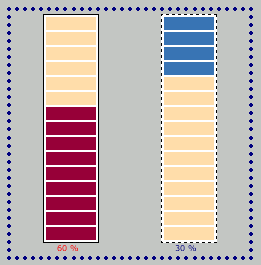
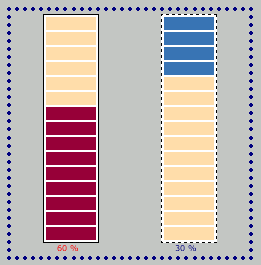
Screenshot

Demonstration
Give it a try
Dependencies
This example requires mandatory resources :
And also but optional :
Explains step by step
The vertical (line 14) progress bar on left side,
identify as PB1 (line 15)
wait 100ms (line 16) between each step of 10% (line 17).
The vertical (line 33) progress bar on right side,
identify as PB2 (line 34)
wait 80ms (line 35) between each step of 5% (line 36).
There are 15 cells (line 19) for PB1, and also
15 cells (line 39) for PB2 with :
| Property | Value | Default |
|---|
| active-color (PB1) | #970038 | #006600 |
| active-color (PB2) | #3874B4 | #006600 |
| inactive-color | #FFDDAA | #CCCCCC |
| width | 50 | 20 |
| height | 13 | 15 |
| spacing | | 2 |
See also :
PB1 is surrounded by a thin 1 pixel border (lines 23-24),
while PB2 is surrounded by a 1 pixel dashed border (lines 41-42):
| Property | Value | Default |
|---|
| class | | progressBorder%s |
| width | 1 | 0 |
| style (PB1) | | solid |
| style (PB2) | dashed | solid |
| color | | #000000 |
See also :
And the percent text info are center aligned on bottom (lines 25-30,
43-48) of both progress bar :
| Property | Value | Default |
|---|
| left | | 5 |
| top | 230 | 5 |
| width | | 50 |
| height | | 0 |
| align | center | right |
| valign | | right |
| background-color | | |
| font-size | 8 | 11 |
| font-family | | Verdana, Tahoma, Arial |
| font-weight | | normal |
| color (PB1) | #FF0000 | #000000 |
| color (PB2) | | #000000 |
| class | | progressPercentLabel%s |
See also :
Source Code
<?php
/**
* Multiple Vertical progress bar.
*
* @version $Id: vertical.php,v 1.4 2006/05/24 08:42:15 farell Exp $
* @author Laurent Laville <pear@laurent-laville.org>
* @package HTML_Progress2
* @subpackage Examples
* @access public
*/
require_once 'HTML/Progress2.php';
$pb1 = new HTML_Progress2();
$pb1->setOrientation(HTML_PROGRESS2_BAR_VERTICAL);
$pb1->setIdent('PB1');
$pb1->setAnimSpeed(100);
$pb1->setIncrement(10);
$pb1->setProgressAttributes('position=absolute top=5 left=30');
$pb1->setCellCount(15);
$pb1->setCellAttributes('
active-color=#970038 inactive-color=#FFDDAA width=50 height=13
');
$pb1->setBorderPainted(true);
$pb1->setBorderAttributes('width=1');
$pb1->setLabelAttributes('pct1', array(
'font-size' => 8,
'color' => '#FF0000',
'align' => 'center',
'top' => 230
));
$pb2 = new HTML_Progress2();
$pb2->setOrientation(HTML_PROGRESS2_BAR_VERTICAL);
$pb2->setIdent('PB2');
$pb2->setAnimSpeed(80);
$pb2->setIncrement(5);
$pb2->setFillWay('reverse');
$pb2->setProgressAttributes('position=absolute top=5 left=120');
$pb2->setCellCount(15);
$pb2->setCellAttributes('active-color=#3874B4 inactive-color=#FFDDAA width=50 height=13');
$pb2->setBorderPainted(true);
$pb2->setBorderAttributes('width=1 style=dashed');
$pb2->setLabelAttributes('pct1', array(
'font-size' => 8,
'color' => 'navy',
'align' => 'center',
'top' => 230
));
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3c.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>Multiple Vertical Progress2 example</title>
<style type="text/css">
<!--
<?php
echo $pb1->getStyle();
echo $pb2->getStyle();
?>
body {
background-color: #C3C6C3;
}
div.container {
position: absolute;
left: 40px;
top: 80px;
width: 210px;
height: 250px;
border: 4px;
border-color: navy;
border-style: dotted;
}
-->
</style>
<?php echo $pb1->getScript(false); ?>
</head>
<body>
<div class="container">
<?php
$pb1->display();
$pb2->display();
?>
</div>
<?php
do {
if ($pb2->getPercentComplete() == 1) {
break;
}
if ($pb1->getPercentComplete() < 1) {
$pb1->process();
$pb1->moveNext();
}
$pb2->process();
$pb2->moveNext();
} while(1);
?>
</body>
</html>