Mixed
Overview
This example will run two mixed progress meter at same time on the same page.
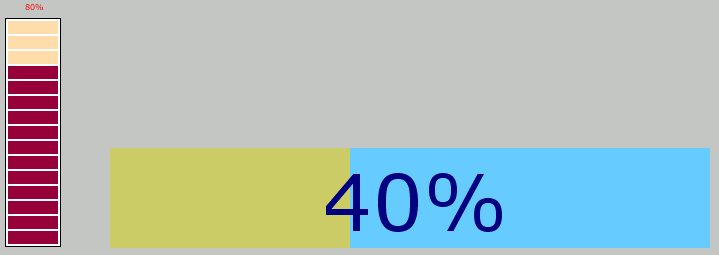
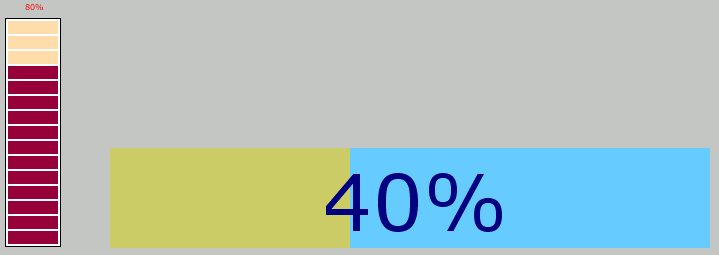
Screenshot

Demonstration
Give it a try
Dependencies
This example requires mandatory resources :
And also but optional :
Explains step by step
The vertical (lines 18,22) progress bar on left side,
identify as PB1 (line 19)
wait 100ms (line 20) between each step of 10% (line 21).
The horizontal (lines 40-46) progress bar on right side,
identify as PB2 (line 37)
wait 80ms (line 38) between each step of 5% (line 39).
There are 15 cells (line 23) for PB1:
| Property | Value | Default |
|---|
| active-color | #970038 | #006600 |
| inactive-color | #FFDDAA | #CCCCCC |
| width | 50 | 20 |
| height | 13 | 15 |
| spacing | | 2 |
And no cell (line 47), smooth mode for PB2 with :
| Property | Value | Default |
|---|
| active-color | #CCCC66 | #006600 |
| inactive-color | #66CCFF | #CCCCCC |
| width | | 20 |
| height | | 15 |
| spacing | | 2 |
See also :
PB1 is surrounded by a thin 1 pixel border (lines 27-28), while PB2 has no border:
| Property | Value | Default |
|---|
| class | | progressBorder%s |
| width | 1 | 0 |
| style | | solid |
| color | | #000000 |
See also :
PB1 percent text info is center aligned on top side (lines 29-34)
of both progress bar :
| Property | Value | Default |
|---|
| left | | 5 |
| top | -16 | 5 |
| width | | 50 |
| height | | 0 |
| align | center | right |
| valign | | right |
| background-color | | |
| font-size | 8 | 11 |
| font-family | | Verdana, Tahoma, Arial |
| font-weight | | normal |
| color (PB1) | #FF0000 | #000000 |
| color (PB2) | | #000000 |
| class | | progressPercentLabel%s |
PB2 percent text info is center aligned on middle of the meter (lines 49-55)
of both progress bar :
| Property | Value | Default |
|---|
| left | | 5 |
| top | | 5 |
| width | 600 | 50 |
| height | 100 | 0 |
| align | center | right |
| valign | | right |
| background-color | | |
| font-size | 78 | 11 |
| font-family | | Verdana, Tahoma, Arial |
| font-weight | | normal |
| color | navy | #000000 |
| class | | progressPercentLabel%s |
See also :
Source Code
<?php
/**
* Multiple mixed progress bar.
*
* @version $Id: mixed.php,v 1.5 2006/05/24 08:42:15 farell Exp $
* @author Laurent Laville <pear@laurent-laville.org>
* @package HTML_Progress2
* @subpackage Examples
* @access public
* @example examples/multiple/mixed.php
* mixed source code
* @link http://www.laurent-laville.org/img/progress/screenshot/mixed.png
* screenshot (Image PNG, 719x255 pixels) 4.93 Kb
*/
require_once 'HTML/Progress2.php';
$pb1 = new HTML_Progress2();
$pb1->setOrientation(HTML_PROGRESS2_BAR_VERTICAL);
$pb1->setIdent('PB1');
$pb1->setAnimSpeed(100);
$pb1->setIncrement(10);
$pb1->setProgressAttributes('position=absolute top=90 left=15');
$pb1->setCellCount(15);
$pb1->setCellAttributes('
active-color=#970038 inactive-color=#FFDDAA width=50 height=13
');
$pb1->setBorderPainted(true);
$pb1->setBorderAttributes('width=1');
$pb1->setLabelAttributes('pct1', array(
'font-size' => 8,
'color' => '#FF0000',
'align' => 'center',
'top' => -16
));
$pb2 = new HTML_Progress2();
$pb2->setIdent('PB2');
$pb2->setAnimSpeed(80);
$pb2->setIncrement(5);
$pb2->setProgressAttributes(array(
'position' => 'absolute',
'width' => 600,
'height' => 100,
'top' => 220,
'left' => 120
));
$pb2->setCellCount(0);
$pb2->setCellAttributes('active-color=#CCCC66 inactive-color=#66CCFF');
$pb2->setLabelAttributes('pct1', array(
'font-size' => 78,
'width' => 600,
'height' => 100,
'align' => 'center',
'color' => 'navy'
));
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3c.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>Multiple Vertical Progress2 example</title>
<style type="text/css">
<!--
<?php
echo $pb1->getStyle();
echo $pb2->getStyle();
?>
body {
background-color: #C3C6C3;
}
-->
</style>
<?php echo $pb1->getScript(false); ?>
</head>
<body>
<?php
$pb1->display();
$pb2->display();
do {
if ($pb2->getPercentComplete() == 1) {
break;
}
if ($pb1->getPercentComplete() < 1) {
$pb1->process();
$pb1->moveNext();
}
$pb2->process();
$pb2->moveNext();
} while(1);
?>
</body>
</html>